隨著智慧型手機和平板的普及,用戶的瀏覽行為已經從單一的桌機使用轉向多元化的設備。為了在這樣的環境中脫穎而出,RWD(響應式網頁設計) 成為現代網站不可或缺的設計方式。RWD不僅能改善用戶體驗,還能大幅提升網站的SEO(搜尋引擎優化) 表現,成為數位行銷成功的重要關鍵。
身為專注於B2B數位行銷的專業公司,雷斯媒體行銷有限公司 深知RWD對於網站效能和SEO排名的重要性,致力於幫助企業打造兼具響應性與優化效果的網站。
一、什麼是RWD響應式設計?
RWD是一種網頁設計方法,讓網站可以根據用戶的裝置(如手機、平板或桌機)自動調整布局和內容顯示,提供一致且優化的使用體驗。
RWD的特點:
- 彈性佈局(Flexible Layouts): 使用百分比代替固定的像素,讓元素隨螢幕尺寸縮放。
- 媒體查詢(Media Queries): 針對不同裝置設定CSS樣式,實現斷點響應。
- 彈性圖片(Flexible Images): 確保圖片大小隨螢幕縮放,不會裁切或變形。
二、RWD對SEO的影響與優勢
- Google的行動優先索引(Mobile-First Indexing)
自2018年起,Google已逐步轉向「行動優先索引」,即以網站的行動版內容作為排名依據。若網站未針對行動裝置進行優化,可能導致搜尋排名下降。
- 減少重複內容的問題
傳統上,企業會為桌機和行動設備建立不同版本的網站(如example.com與m.example.com),這可能導致內容重複的SEO問題。而RWD透過統一的網站結構和網址,有效解決了這個問題。
- 提升用戶體驗(UX)
搜尋引擎會考量用戶行為數據(如停留時間、跳出率)來評估網站質量。RWD設計能確保用戶在不同裝置上都能獲得流暢的體驗,進而提升這些數據。
- 提升網站速度
網站速度是Google的重要排名因素。RWD設計結合圖片壓縮與輕量化程式碼能顯著縮短加載時間。
- 提升跨裝置轉換率
一致的用戶體驗有助於提高用戶的購買意願或行動轉換,這對搜尋引擎排名具有間接的助力。
三、RWD實現過程中的關鍵步驟
- 設計階段:
- 規劃主要斷點(如 320px、768px、1024px)來適配不同裝置。
- 確保設計以用戶需求為核心,避免過度複雜的UI設計。
- 開發階段:
- 運用開源框架如Bootstrap或Tailwind CSS快速建立基礎架構。
- 測試不同裝置的顯示效果,確保布局無錯誤。
- 測試與優化:
- 使用Google的「行動裝置友好測試」工具檢查兼容性。
- 分析網站的核心網頁指標(LCP、FID、CLS)並進行改進。
四、結合其他優化策略,最大化SEO效果
- 結構化數據(Schema Markup):
- 利用結構化數據標記內容(如產品、文章或常見問題),提高搜尋引擎的理解能力,並增加網站的點擊率。
- 內部連結與導航優化:
- 設計直觀的導航結構和內部連結,有助於搜尋引擎爬蟲更高效地索引網站內容。
- 圖片和多媒體的優化:
- 使用**Lazy Loading(延遲加載)**技術,僅在用戶需要時加載圖片或影片,提升頁面速度。
- 內容更新與持續分析:
- 定期更新網站內容,確保其符合當前的搜尋引擎算法要求。
- 使用Google Analytics和Google Search Console追蹤用戶行為與SEO表現,進行持續優化。
五、RWD的未來趨勢與展望
- 與PWA(進階網頁應用)結合:
RWD結合PWA技術,讓網站具備接近原生App的功能,例如離線瀏覽與即時通知。
- 語音搜尋與智慧裝置優化:
針對語音搜尋設計更自然的內容結構,並確保網站在智慧家居設備上的顯示效果。
- 自動化設計工具:
人工智慧技術的進步將讓設計師更輕鬆地建立自適應布局,節省時間與成本。
六、結論:RWD與SEO的完美結合
響應式網頁設計不僅是一種技術趨勢,更是提升用戶體驗與搜尋引擎排名的關鍵策略。隨著數位環境的快速變化,擁有一個兼具RWD與SEO最佳實踐的網站,將成為吸引用戶與提高競爭力的重要資產。
雷斯媒體行銷有限公司 作為專業的數位行銷夥伴,擁有多年經驗,致力於幫助企業打造符合現代需求的響應式網站設計與SEO優化解決方案。我們深知如何結合技術與行銷策略,協助企業在數位競爭中脫穎而出。
歡迎聯繫我們的專業團隊,讓我們一起打造專屬於您的成功網站。
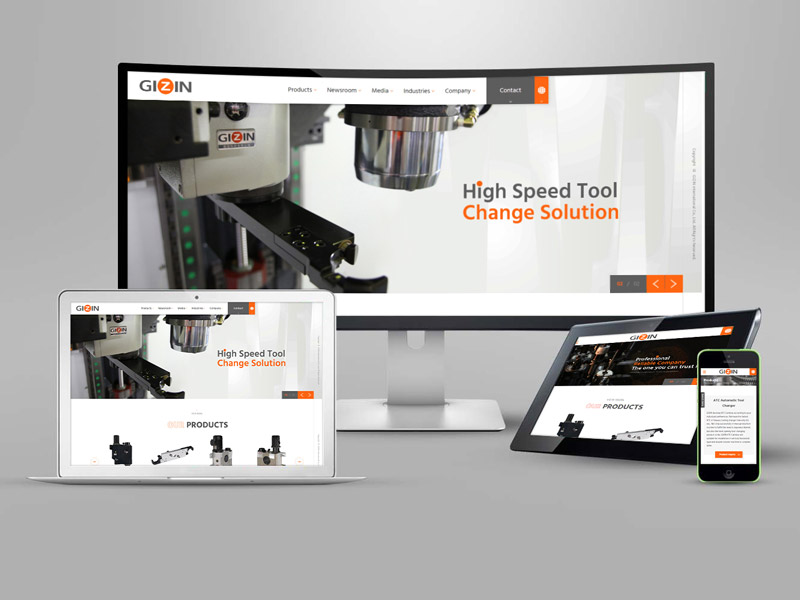
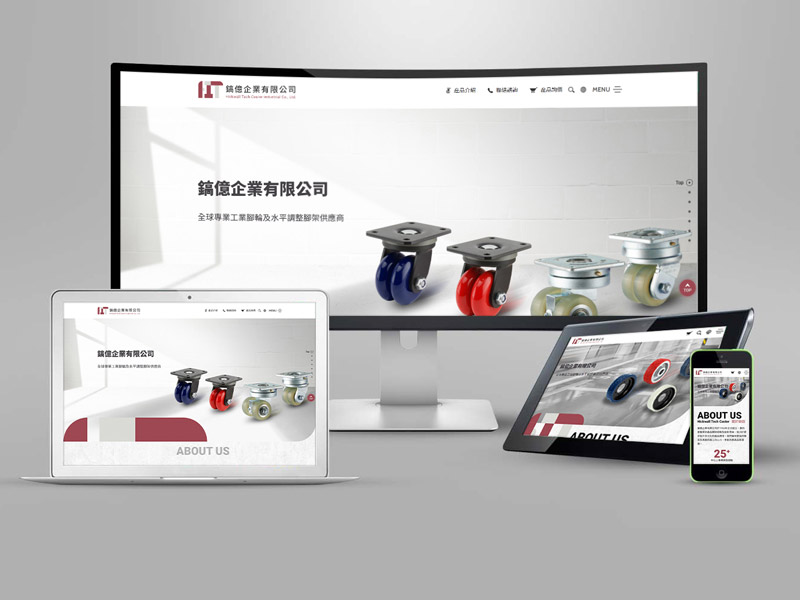
響應式網站設計案例:


更多精選案例:客戶案例>>>
